After a week again, the “You think you know … JavaScript” quiz results are on!
1. Which loop is faster in JavaScript?
- for
- while correct answer

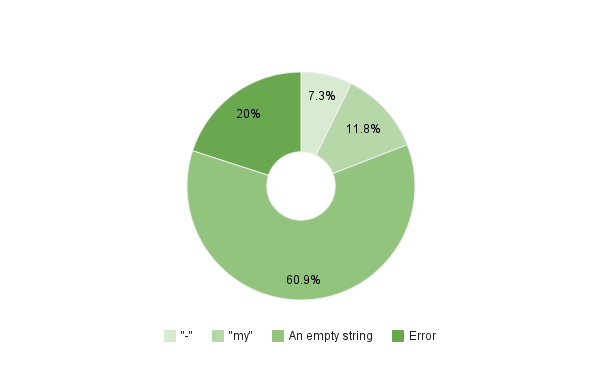
2. What will be alerted by the code bellow?
var str = 'my-'; alert(str.split('-')[1]); |
- Error
- An empty string correct answer
- “-“
- “my”

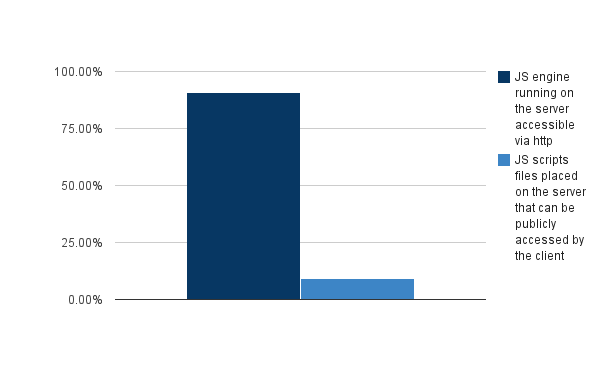
3. What is server-side JavaScript?
- JS scripts files placed on the server that can be publicly accessed by the client
- JS engine running on the server accessible via http correct answer

4. Is it possible to have private and public methods in a JavaScript object
- Yes correct answer
- No

Note that the quiz will remain open, but no results will be published!
You cannot make an object’s method private, please explain your answer to question 4.
How is it possible to have private methods in a JS object? Anything defined in an object is accessible from outside the object. As far as I know there is no way to prevent this, which is why people tend to start “private” function names with an underscore. It’s a visual reminder that is necessary precisely because there is no way to actually make them private. Or am I missing something?
@Marcos, @DJW – yes you can have private methods in JavaScript. As you know in JS every function is an object. So the following code describes an object an all object defined inside this object are private. Global objects though are public.
You can also take a look at one of my older articles: OOP JavaScript: Accessing Public Methods in Private Methods
Oh, the closures solution. I dunno, I’ve always thought of that as a workaround. JS closures are so much messier than a private function in, say, Java.
I get what you mean, though. It is possible to mimic the functionality of private functions and variables using closures. In that sense you can have them in JS. But I hope you’d agree that it’s not the same thing – and not nearly as simple – as most OO languages. I would give just about anything to be able to have a “private” and “protected” keyword in JS that functioned the same way as in Java.
Quiz results are interesting, though. It’s nice to see what the general consensus about these things is. Nice idea. The various different graphs are fun, too 🙂
@DJW – Well, JavaScript is a functional, not a procedural programming language, so functions are objects and everything defined within their scope is visible only inside them. That makes these variables/functions/objects private. It’s natural that js is so different from Java/PHP/ASP.
Thanks for the comment, I’m glad you like the quiz series!
@Stoimen – Yes, I knew you were going to say that, but that’s different though. What you are talking about is private scope, not a private method. Though they allow for similar results, those two things are very, very different.
@DJW – Messy closures? The moment Javascript became my favorite programming language was when I learned about closures (or function scope.) Javascript’s closure/scope works as a function call stack, with each function call being saved in memory (this is what makes scope possible and other things like recursion, and currying.) Every function instance has access to its own declared variables and to it’s parent’s variables, and it’s parent’s parent, and so on.
@Stoimen – Good test though. I really like how you’re displaying your results. The graphs look really good.
@MM – What I meant was closures are messy when used as a solution to the lack of private methods. That is, the solution is a little more complex than it could be, compared to just being able to write “private” in the declaration.
I’m certainly not saying closures are not elegant and powerful when used properly. But they can cause irksome memory leaks when you don’t pay careful attention to what you are doing. I’ve definitely caused problems for myself this way. But obviously it’s my lack of knowledge, not the closures themselves, that’s the problem. 🙂 I’d still much rather have them than not.
Nothing is private in JavaScript.
wrapping variables in functions is a nice way to prevent scripts from accidentally over writing variables but in no way makes them inaccessible.
http://jsfiddle.net/Px4Nq/1/
It may not be a common example, but it illustrates the point.
@BenJM – I think you’re missing the point. What I think you’re trying to say is that declaring variables in such a way is not secure because you can see the function and the source code.
But that variable *is* private. You’re not changing or accessing a variable. What you’re doing is overwriting the whole function.