What’s the Task?
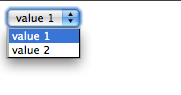
First of all let me explain what is the task. If there’s a select menu with several options, each of which are with a given value attribute, the task is to get the text into the option tag, and not that of the value attribute.
In that scenario let’s assume that we have the following HTML:
<select id="my-select"> <option value="1">value 1</option> <option value="2">value 2</option> </select> |

Note that in the official jQuery doc page, the selector is described in the same context, but with a different markup:
<select id="my-select"> <option>value 1</option> <option>value 2</option> </select> |
than the jQuery snippet looks like that:
$(document).ready(function() { $("#my-select").change(function() { alert($(this).val()); }); }); |
Here’s interesting to note that there’s no value attribute set to the options, thus the selection of an element is correct and the returned value is correct. The problem is that this code doesn’t work correctly once you’ve a different value attribute, from the value enclosed into the option tag. In our case we’ve the markup shown on the first code snippet and we’d like to get the “value 2” string instead of “2”.

Source Code
<select id="my-select"> <option value="1">value 1</option> <option value="2">value 2</option> </select> |
$(document).ready(function() { $("#my-select").change(function() { alert($(this).val()); }); }); |
Solution
Finally the solution, is pretty simple and clear, but this time is not to so “native” and it’s definitely something you couldn’t expect! The only thing you’ve to do is to change the selector!
$(document).ready(function() { $("#my-select).change(function() { alert($('#my-select option:selected').html()); }); }); |
More ways to get to the text:
Works like a charm! Thanks for sharing!
easy way:
———————————–
for test:
Better solution, adding a option context:
Guys, I was trying any of solution you have provided on my aspx page but nothing work –
returns are “undefined” for value or “null” for html
Please advise.
Thanks
You completed my day. Have been searching for this from past 2 hours and at last I found it. Thank you for the tips.
If you wanna get the index of one item in the list
Thỏa thuận
Cụ thể
Trong khoảng
Thanks a lot
Hello. Is it possible to show a div with the value instead of the popup alert?